
Part 2 of Embedding accessibility into an Agile workflow, with a more detailed focus on the steps involved. I don’t take any credit for this content, other than editing it down to a digestible list of sorts.
UX & UI Portfolio & Blog

Part 2 of Embedding accessibility into an Agile workflow, with a more detailed focus on the steps involved. I don’t take any credit for this content, other than editing it down to a digestible list of sorts.

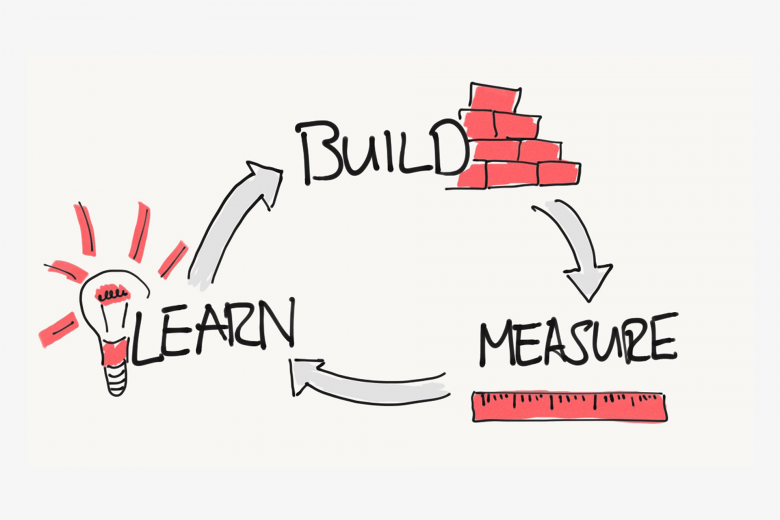
The beauty of using Lean UX principles and A/B testing is that it allows us to make decisions that are based on real behavioural data rather than presumed knowledge about our users.

Embedding accessibility into an Agile workflow is a tough assignment. As an A11y advocate, this is the first of 2 posts where I detail how it might be done (with a big shout out to Karl Groves)
There is no excerpt because this is a protected post.

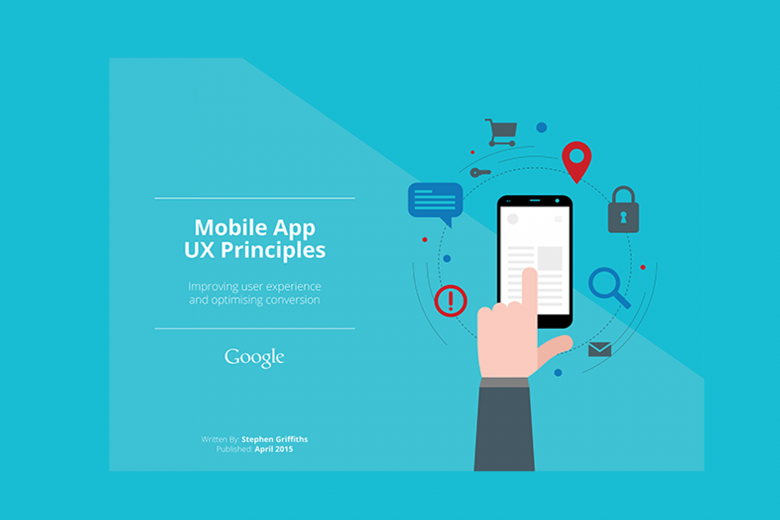
The ‘Mobile App UX Principles report’ is a conversion optimisation framework defining the key considerations to improve app UX, optimise conversion and measure performance. It covers the whole customer journey … thanks Google!

Is it time to question Apple’s position as design leaders and shine a light on their design philosophy? “Apple is destroying design. Worse, it is revitalizing the old belief that design is only about making things look pretty. No, not so!” … so said Norman and Tog. Wow!

With every design decision we make, our digital creations serve to include or exclude large numbers of people. Designing for accessibility and inclusion acknowledges the diverse needs of users.

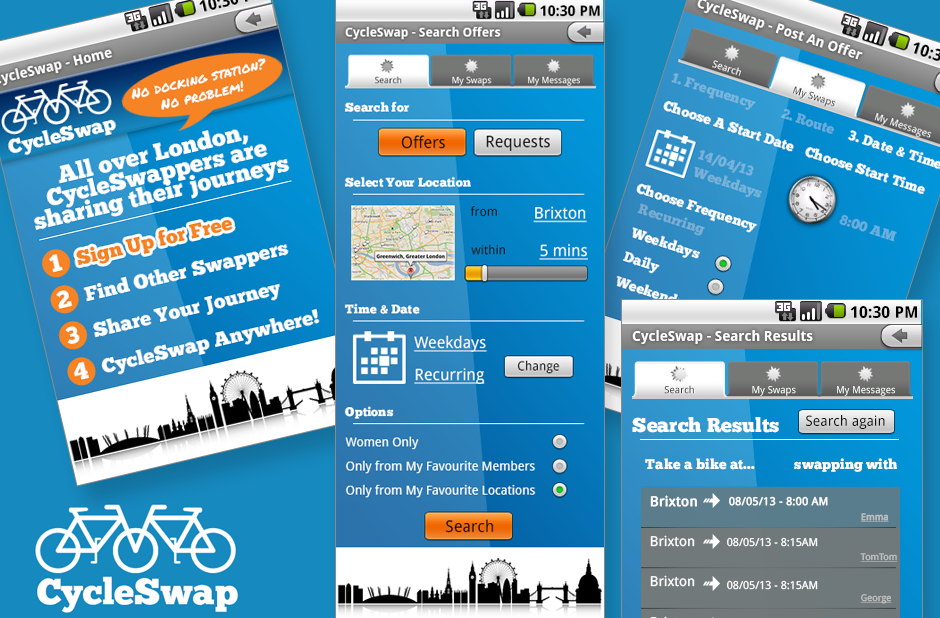
An ideation challenge: Rethinking Barclays Cycle Hire Scheme and the UX Design & Research of a new App.

I enjoyed a great contract role working for QVC Worked as part of their Design Team. I liked it so much I went back for more!

I enjoyed a great contract role with John Lewis where I was responsible for UI design and front-end development and implementation. This role demanded the strict adherence to brand guidelines and a level of design and artwork of the highest standard.