With every design decision we make, our digital creations serve to include or exclude large numbers of people. Designing for accessibility and inclusion acknowledges the diverse needs of users.
Designing for Accessibility
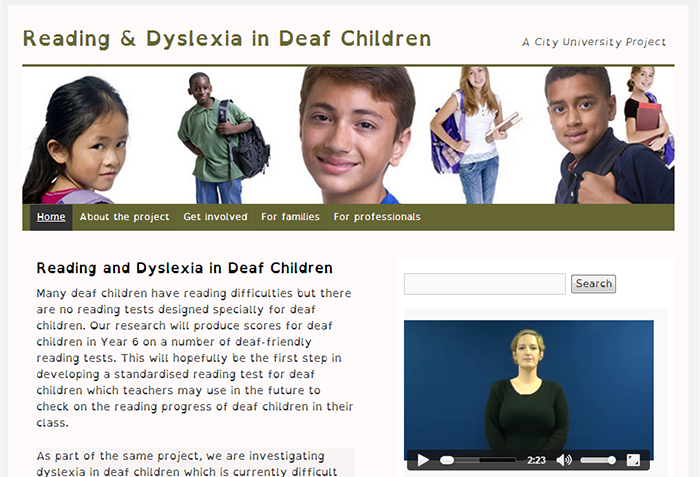
I worked on the accessible design & dev of a website for a City University research project – Reading and Dyslexia in Deaf Children. Through an accessibility audit and resultant redesign of the current project website, it was hoped to provide users of all needs with an informative, enjoyable and engaging experience. Through adhering to WCAG 2.0 guidelines and conducting user testing, we hope to raise the accessibility levels of the website incrementally towards Level AA Conformance.
The four main guiding principles of accessibility in WCAG 2.0 are: Perceivable; Operable; Understandable, and; Robust (POUR) and these – coupled with the 12 related success criteria – guided the design and development. This is a work in progress but I will be outlining developments here, including an analysis of tools and techniques, best practices and issues relating to web standards vis-a-vis accessibility and assistive technologies.
The Project

Many deaf children have reading difficulties but there are no reading tests designed specially for deaf children. This research project – Reading and Dyselxia in Deaf Children – will produce scores for deaf children in Year 6 on a number of deaf-friendly reading tests. This research hopes to be the first step in developing a standardised reading test for deaf children which teachers may use in the future to check on the reading progress of deaf children in their class.
As part of the same project, the project team are investigating dyslexia in deaf children which is currently difficult for teachers to spot. This means that deaf children with dyslexia are not identified and cannot benefit from the specialist help that other dyslexic children receive.
The project is being run by Ros Herman, Penny Roy, Fiona Kyle and Catherine Barnett with funding from the Nuffield Foundation.
The website is under development here