Google share really good stuff. From their Material Design visual and interaction design language, to libraries, tools and patterns that help developers build modern Progressive Web Apps – things like Web Components, Service Workers and HTTP/2.
I came across a tool they use for optimising UX and improving conversions they call their conversion optimisation framework. It’s tailored to ‘smartphone’ mobile applications and I thought it worth sharing.
It defines key principles, or as Google puts it, things that might “identify what and how to improve the user experience, optimise conversion and better measure app performance” (phew).
While the framework relates primarily to existing app optimisation, it can inform new designs too.

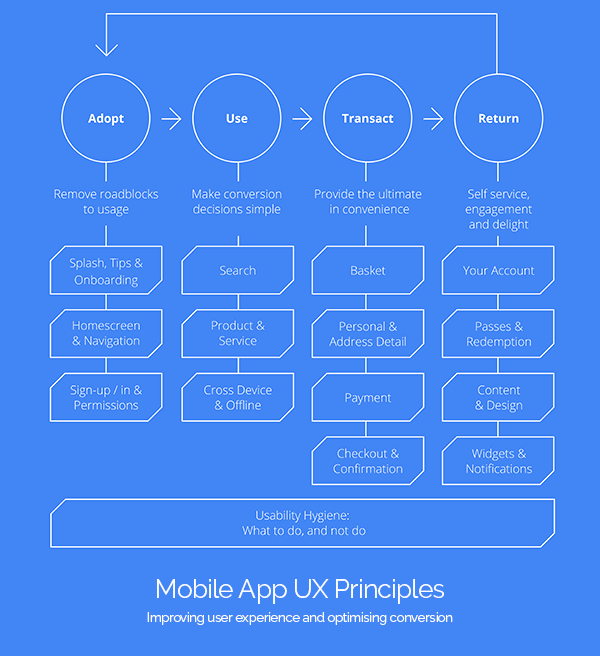
The framework is divided into the following sections:
- Adopt – Remove roadblocks to usage
- Use – Make conversion decisions simple
- Transact – Provide the ultimate in convenience
- Return – Self service, engagement and delight
- Usability Hygiene – What to do, and NOT do
Helpfully, KPIs and metrics are highlighted at the end of each section. These are designed to indicate what you ’could’ measure, to stimulate debate, in order for you to define exactly what you ‘should’ measure for your specific business context.
I’m a human factors fan. I like checklists, standards, best practices and common sense. That’s why I liked this freebie so much – it can be distilled into an heuristic review for apps, something to step through systematically to benchmark your app UX for future iterations.
Go grab your own copy here: https://goo.gl/MkcpfW
And here’s a handy Mobile App UX Checklist I developed from the contents. Enjoy.