The design and implementation of accessible features has long been a bugbear for designers and developers alike. That’s not surprising – the Web Accessibility Initiative (WAI) committee have done a great job of obfuscating the task of delivering inclusive designs.
Take a look at the WCAG 2.0 website – wade through it, attempt to make sense of it – it’s labyrinthine! You don’t have to take my word for it either. As an A List Apart article put it:
“the fundamentals of WCAG 2 are nearly impossible for a working standards-compliant developer to understand”.
To this end, I’m sharing some accessibility tools and best practices for designers, developers and content producers, trying Sisyphus-like to embed accessibility into their Agile workflows. I had to giver it the hard-sell recently (FYI getting buy-in for accessibility is notoriously hard) and this is what I came up with.
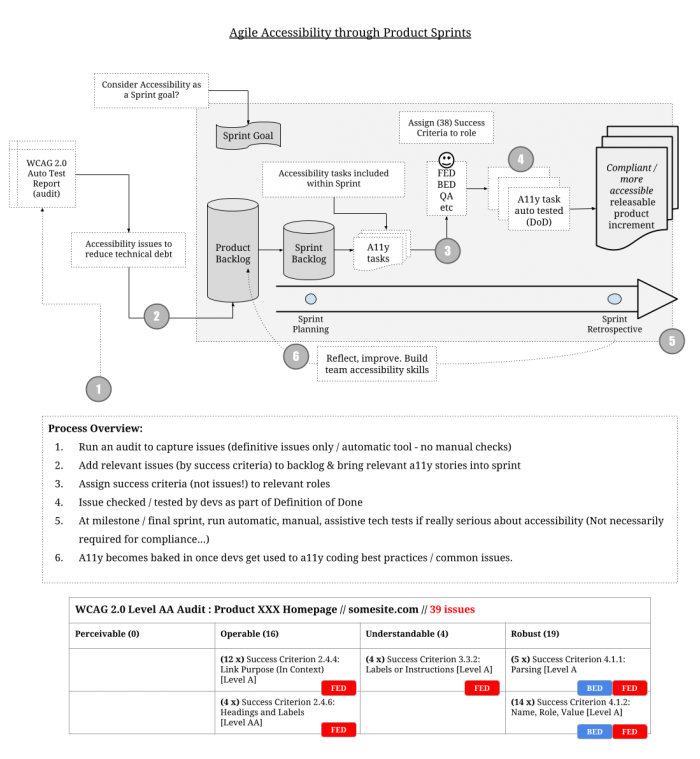
// Agile Accessibility Workflow (schematic by Michael O’Connor, Nov. 2016)
(click to enlarge) //
A suggested step-by-step approach towards Accessibility
- Phase 1:
- First, decide on goal (Level AA?) and a scope (easy fixes / low-hanging fruit, key journeys or whatever)
- Next, conduct a site audit to isolate the issues (or try this )
- After that, run automated test (covers approx. 30% of issues)
- Deliver your audit report (I’ve used this and found it immensely helpful )
- Phase 2:
- The next thing to do is capture all issues (i.e. success criterion) as JIRA (insert your particular issue tracking product here) stories and deliver to third-line support / Agile team as applicable
- Assign the success criterion (n=38) – (not the issues!) – to relevant agile team roles (see table, below) and let the developers test their own code as part of the DOD (see diagram).
- Recommended: Run regression audit that includes both automated testing and manual testing at project milestones or final sprint (suggestion: introduce accessibility testing into our QA workflow).
- Gradually, accessibility will be baked in as team get used to accessibility coding best practices, negating further need for specific Accessibility sprints.
WCAG 2.0 Level AA Compliance = 38 Success Criteria
Whose issue is it? (primary ownership based on roles & % issues)
| Role | Responsibility | No. of Issues |
| Product Owner | 3% | 3 |
| Ix Designer | 37% | 14 |
| Content Producer | 24% | 9 |
| FE / BE Developer | 21% | 8 |
| Visual Designer | 15% | 6 |
| (Test / QA) | 100% | 38 |
There may not be 1:1 relationship between roles & people (IxD / VD / FE = 1 role).
One person may have multiple roles; one role may be split amongst multiple people
Methodology
(See Bill Tyler’s work here for more on this)
- Firstly, assign each WCAG 2.0 Success Criterion to appropriate team role(s)
- Educate team members on how their choices impact accessibility (be role specific – not generic)
- Train team members on issues important for each role only
- Includes things they “own (or impact) but don’t know they own”
- Utilise existing experience / expertise of team members, as they will already know much of what is required.
- At milestone / final sprint, run automatic, manual, assistive tech tests if really serious about accessibility.
Using this methodology, accessibility gets baked in to your development process once developers get accustomed to A11y coding best practices and commonly seen issues.
For more on agile accessibility, I’ve written another post summarising Karl Groves approach here. I’d recommend keeping abreast of his work if you’re interested in agile accessibility and beyond.