It’s often claimed that design is an agile anti-pattern – a sprint blocker. Big up-front design, big stories, big handovers, no clarity of (design) communication, shifting requirements, and designing-in-sprints. Why is this still so? Why is design the poor relation of Agile development?
Design-as-agile-anti-pattern is a common problem, more prevalent for dev-led companies or those wedded to (i.e. non-agile) Agile development practices… like Scrum. The topic has been discussed a lot in dev and design communities, but here are my (first-hand!) thoughts on the subject.
We – ok, I – had a problem. Design kept happening in sprints. The PO would ‘ahem… cough’ pull up a chair. “Michael, we need to change the design for this particular story…”. Across the desk, my scrum team QA has ear-burn. “…don’t do it Michael! I’ll never get the story tested in time… only 2 sprint days remain…! It’s an Agile anti-pattern!! Noooooo…”
Having worked in a multitude of sprints as a Front End Developer – often, while simultaneously do the UI design for upcoming sprints – what you absolutely don’t want are unresolved UI issues at build (billed!) time. This – Sprint time – is where UX and UI design function can make or break your project.
Designing-in-sprint is a fools errand. You have one shot at it and you’re under the gun. The QA is pleading for the story to be moved into test. The backend devs are racing ahead (there’s 4 of them, one of you). You have to ‘give up on perfection’ according to Agile parlance (and get lambasted when your work isn’t perfect!). You’re UI design efficacy is compromised (and questioned) and eventually, the UI takes on the appearance of a buckled wheel.
Yes – designing-in-sprint is an Agile anti-pattern and for good reason. It just doesn’t work. And static mockups at handover time are one of the major reasons it doesn’t. So, when the UX design process ends with a mockup and the tech sprint starts with one, my front-end dev/designer heart breaks a little. Such handovers are wasteful, introduce risks, and should be outlawed – however, whenever and wherever possible.
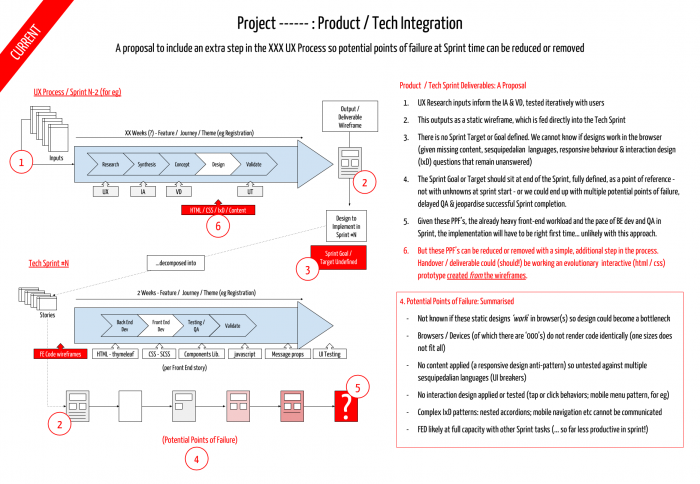
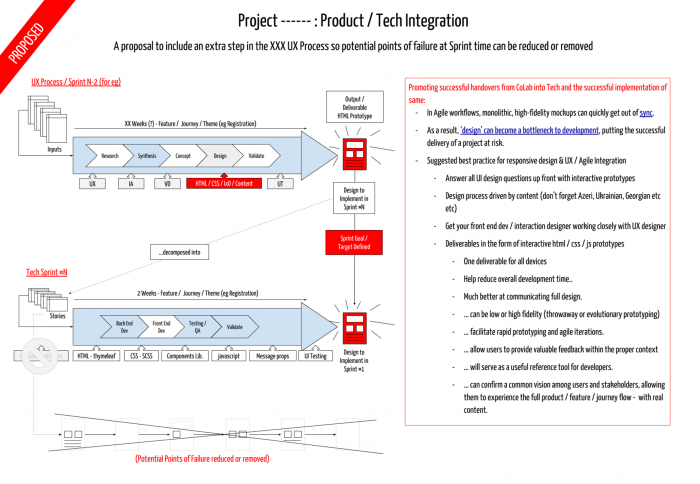
// A Product Development process change, as presented to key stakeholders.
This was adopted and resulted in a dramatic increase in Sprint productivity
(Available fullscreen via click) //
I’ve written about this before (and proposed a possible solution to stakeholders, above) but I can’t stress it enough. It’s a hugely inefficient process. It will cause arguments because it ramps up (unrealistic) expectations for stakeholders. Mockups are a static representation of a dynamic object at one specific breakpoint. And we build responsively – so this desktop mockup is a tiny portion of what’s required. And “Oh, and is this the latest version with all the updates as required?!” … Who TF knows!!
If it was up to me, I’d do one of two three four things:
- Hire UX’ers who code, eliminating explicit handovers and removing potential points of failure, or
- Isolate time to HTML/CSS/JS those mockups into (evolutionary?) prototypes in advance of sprint (useful for user testing too) or
- Isolate time to build out a (reusable) component library in advance …
- If those moves fail to remove static mockups from your development workflow? Well, it’s time for a career change …
Happy making. You’re all a bunch of users 🙂